|
Voglio fare la mia Prima Pagina Web! Terza lezione |

|
|
Voglio fare la mia Prima Pagina Web! Terza lezione |

|
Dunque, cominciamo cercando di capire come lavorano i browser.
Ad esempio se noi scriviamo...<BODY BGCOLOR="#FFFFFF">
Qualcosa di divertente
come ammalarsi quando si è in ferie!
</BODY>
Qualcosa di divertente come ammalarsi quando si è in ferie!
<BODY BGCOLOR="#FFFFFF">
Ehi!
Ma
che
sta
succedendo??
</BODY>
Ehi! Ma che sta succedendo??
Semplice, il browser non riconosce la formattazione. Se non viene indicato diversamente, il browser visualizza i caratteri uno dietro l'altro. Se vuoi andare a capo devi utilizzare un tag specifico.
<BODY BGCOLOR="#FFFFFF">
Ehi!<BR>
Ma<BR>
che<BR>
sta<BR>
succedendo??
</BODY>
Ehi!
Ma
che
sta
succedendo??
<BR> dice al browser di andare a capo. Simile a <BR> è <P>. E' esattamente la stessa cosa, ma oltre ad andare a capo, aggiunge un'interlinea.<BODY BGCOLOR="#FFFFFF">
Ehi!<P>
Ma<P>
che<P>
sta<P>
succedendo??
</BODY>
Ehi!
Ma
che
sta
succedendo??
Questi sono esempi di tags che non hanno bisogno di chiusura. Un'altro aspetto importante: non puoi usarne più di uno alla volta. In altre parole, specificando <P><P><P> non otterrai tre interlinee, ma soltanto una. Come fare allora per aggiungere altre linee vuote? Te lo dico subito.Guarda qui...
<BODY BGCOLOR="#FFFFFF">
Qualcosa di divertente
</BODY>
Qualcosa di divertente
Il browser non riconosce più di uno spazio, questo se da un lato può sembrare scomodo (otre che stupido), dall'altro ti permette di avere un controllo assoluto sull'aspetto del documento.
Questo è un piccolo codice che significa "spazio" per il browser ->
Prova questo...
<BODY BGCOLOR="#FFFFFF">
Qualcosa
di
divertente
</BODY>
Qualcosa di divertente
L' & indica l'inizio di un carattere speciale, mentre ; ne indica la fine e le lettere tra questi due caratteri sono una specie di abbreviazione. Ecco un esempio di caratteri speciali. (Nota: devono essere scritti in minuscolo)
- ( spazio)
- < (minore)
- > (maggiore)
- & (&)
- " (virgolette)
- ­ (trattino)
Non hai bisogno di utilizzarli sempre, ma solo quando scrivere il carattere reale può confondere il browser. Come capire quando usarli? ...con l'esperienza e un po' di pratica.
Qualche considerazione sugli errori: ci sono un sacco di persone convinte che sbagliare sia errato. Hanno paura di provare qualcosa di nuovo per timore di sbagliare. Fare gli stessi errori ripetutamente pò essere frustrante, ma specialmente quando si sta imparando qualcosa, non bisogna aver paura degli errori. Gli errori sono nostri amici :o)
OK, basta chiacchiere. Ci sono altri caratteri speciali, oltre a questi. Probabilmente non ti serviranno, ma è meglio conoscerli.Bene, torniamo a noi. Il browser visualizza il tuo testo una parola dietro l'altra finché non gli dai altre indicazioni. Riduce un'area vuota ad uno spazio. Se vuoi maggiore spaziatura mevi usare il carattere speciale ( ). Quindi, se premi Return (o Enter) mentre stai scrivendo un testo nella tua pagina, il browser lo interpreta come uno spazio..
Un altro esempio veloce.
<BODY BGCOLOR="#FFFFFF">
Qualcosa<BR>di<BR>divertente<BR>
come<BR>ammalarsi<BR>in ferie!
</BODY>
Qualcosa
di
divertente
come
ammalarsi
in ferie!E' chiaro?? Spero di si, perchè non saprei come altro spiegartelo!
Il prossimo è un utilissimo piccolo tag ed è piuttosto intuitivo.
<BODY BGCOLOR="#FFFFFF">
<CENTER>Qualcosa di divertente</CENTER>
</BODY>

Qualcosa di divertente Puoi centrare una parola oppure tutta la pagina. Tutto quello che si trova tra i tags <CENTER> sarà centrato.
Dimenticavo di spiegare come inserire più righe vuote. E' davvero semplice. Lascia uno spazio vuoto prima del tag <BR> per ogni riga vuota che vuoi lasciare.
<BODY BGCOLOR="#FFFFFF">
Qualcosa di<BR>
<BR>
<BR>
<BR>
<BR>
<BR>
divertente
</BODY>
Qualcosa di
divertente
Ora vediamo come inserire immagini in una pagina web. Useremo quest'immagine. Ancora una volta, cliccaci sopra con il tasto destro del mouse o copiala dalla cartella "pics".
Il tag specifico per inserire un'immagine è questo: <IMG>.
<BODY BGCOLOR="#FFFFFF">
<IMG>
</BODY>
Dobbiamo specificare il percorso (dove si trova "fisicamente" l'immagine) e la grandezza.
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=82 HEIGHT=68>
</BODY>


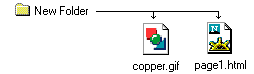
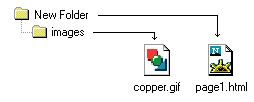
Nota che il codice specifica non solo il nome dell'immagine, ma dove si trova. Il codice dell'esempio precedente, "copper.gif", significa che il browser cercerà l'immagine copper.gif nella stessa cartella in cui si trova il documento html. Qui sotto trovi alcuni diagrammi che possono esserti d'aiuto.
 |
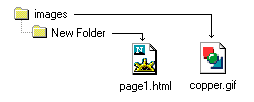
SRC="copper.gif" significa che l'immagine si trova nella stessa cartella in cui si trova il documento html che la richiama. |
 |
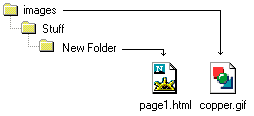
SRC="images/copper.gif" significa che l'immagine si trova in una cartella posizionata sotto quella in cui si trova il documento html che la richiama. Ovviamente, si può scendere (o salire) di tanti livelli quanto sono necessari. |
 |
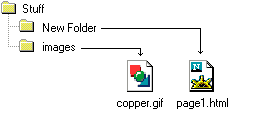
SRC="../copper.gif" significa che l'immagine si trova in una cartella posizionata sopra quella in cui si trova il documento html che la richiama. |
 |
SRC="../../copper.gif" significa che l'immagine si trova due cartelle sopra quella in cui si trova il documento html che la richiama. |
 |
SRC="../images/copper.gif" significa che l'immagine si trova una cartella sopra quella in cui si trova il documento html che la richiama, a sua volta dentro un'altra cartella. |
 |
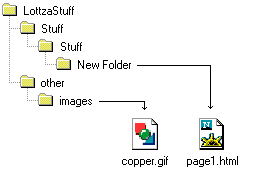
SRC="../../../other/images/copper.gif" Non cercherò di spiegare questo caso a parole: spero che tu riesca a capirlo da solo. |
C'è un altro modo in cui questo può essere fatto. Ogni riferimento ad un'immagine può avere nel codice l'URL completa. Ad esempio: http://www.hair.net/~squiggie/LottzaStuff/other/images/copper.gifChe senso ha usare riferimenti relativi (parziali) anziché assoluti (completi)?? Perchè in questo modo tutto funzionerà al meglio non solo quando vedrai la tua pagina in locale, ma anche quando la pubblicherai sul tuo server. Oltre a questo, è più facile per il browser visualizzare le immagini e la tua pagina, che in questo modo sarà scaricata più velocemente. C'è una ragione per utilizzare un percorso completo? Ovviamente sì: quando l'immagine risiede su un server diverso.
Parliamo ora di qualcosa di carino sulle immagini e le loro dimensioni.
Vediamo qualcosa di divertente sulle immagini. Prova questo...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif">
</BODY>


Come puoi vedere , anche se non sono state specificate le dimensioni, l'immagine viene visualizzata correttamente. E' importante però inserire le dimensioni dell'immagine perchè in questo modo il browser predispone già lo spazio necessario ad ospitarla e rende lo scaricamento della pagina più veloce.
Non ci hai trovato nulla di divertente? Hai ragione, prova questo...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=200 HEIGHT=68>
</BODY>


<BODY BGCOLOR="#FFFFFF">
<IMG SRC="copper.gif" WIDTH=20 HEIGHT=100>
</BODY>


Puoi cambiare le dimensioni dell'immagine indicandone di nuove. Ancora non ti sembra abbastanza divertente? Bene, allora guarda questo piccolo punto rosso.->
<-. E' un quadrato di 2x2 (pixel). Guarda cosa ci posso fare...
<BODY BGCOLOR="#FFFFFF">
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=1><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=2><P>
<IMG SRC="red_dot.gif" WIDTH=510 HEIGHT=5><P>
<CENTER><IMG SRC="red_dot.gif" WIDTH=2 HEIGHT=200></CENTER>
</BODY>

Divertente eh?
<--BACK NEXT-->
| Introduzione | Lezione 1 | Lezione 2 | Lezione 3 | Lezione 4 | Lezione 5 | Indice |