FRONT PAGE EXPRESS
Editor html - fornito gratuitamente con la suite di internet explorer 4 e seguenti
![]()
Partiamo dall’inizio:
COME APRIRE FRONT PAGE EXPRESS (FPE)
AVVIO – PROGRAMMI – IE4 - FPE

Questa è la schermata iniziale del programma

Diamo subito un nome alla nostra pagina (se è quella iniziale : index o home o wellcome)

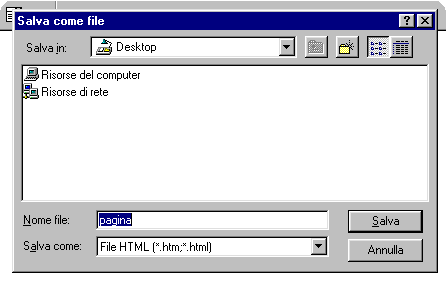
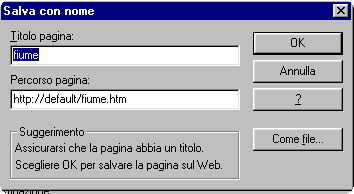
FILE – SALVA CON NOME -
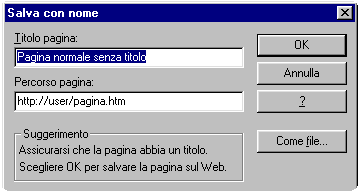
Scrivere il nome dove è evidenziato in blu e salvare cliccando su SALVA COME FILE

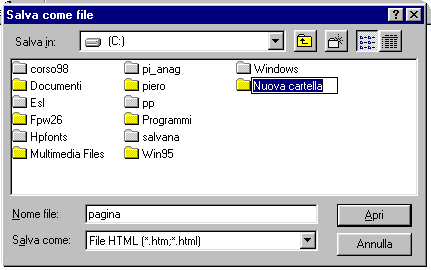
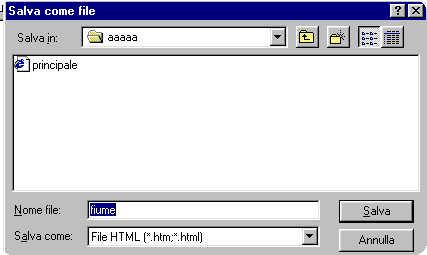
Impostare dove vogliamo salvare (è meglio creare una nuova cartella per il nostro sito web cliccando sull'icona con la cartella gialla e una stellina sul lato destro, ricordiamoci che quando l'avremo creata dovremo selezionarla per poter mettergli dentro i nostri file)

Scrivere il nome che abbiamo scelto e cliccare in una zona bianca della finestra

Quindi premere APRI e SALVA

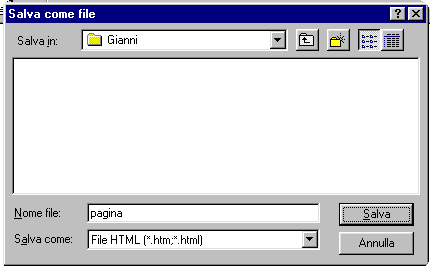
Abbiamo così salvato la nostra pagina sul disco rigido C:\ in una cartella, in questo caso di nome Gianni, e tutto il salvataggio automatico di FPE avverrà d’ora in avanti in questa cartella.
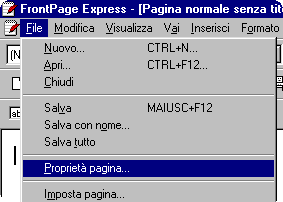
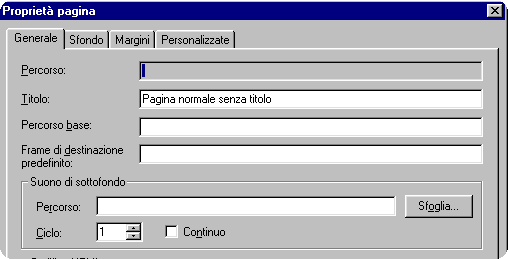
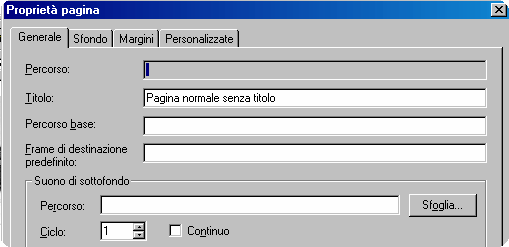
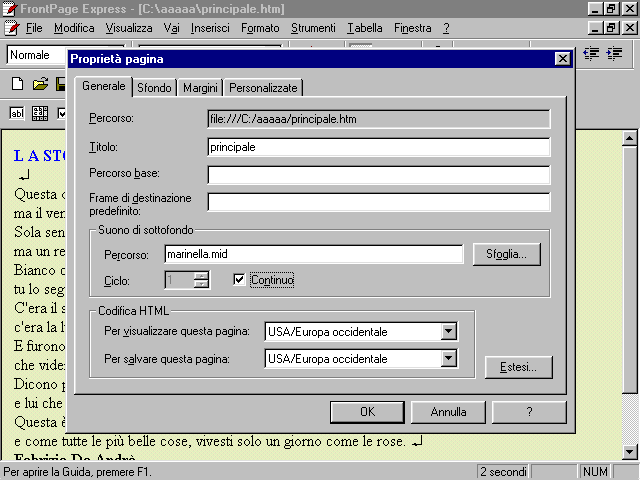
Vediamo ora PROPRIETA’ DELLA PAGINA

Questo ci serve per impostare le proprietà di questa pagina

Qui possiamo scrivere il titolo
Qui il suono di sottofondo*, il numero
Di volte che deve essere ripetuto
Oppure se deve suonare sempre
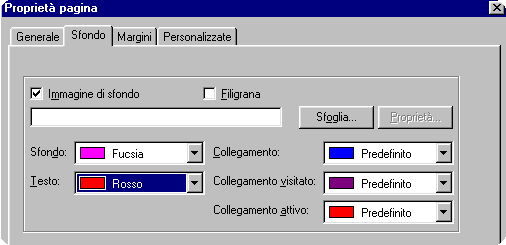
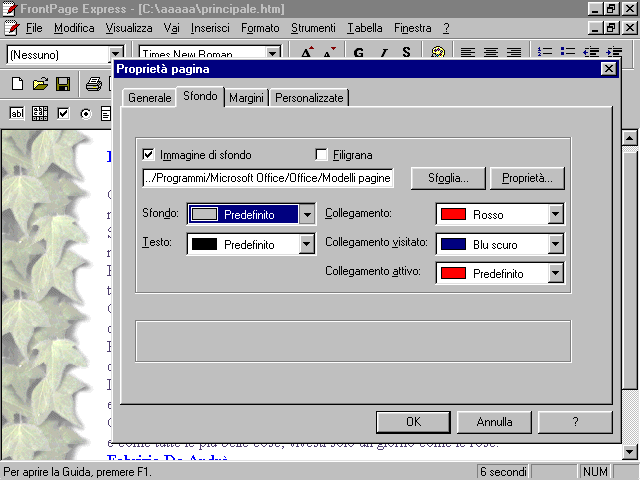
La scheda SFONDO serve per impostare alcune cose utilissime:

L'IMMAGINE DI SFONDO della pag. web
Che possiamo cercare al solito modo con SFOGLIA
Se spuntiamo FILIGRANA essa verrà ripetuta un numero infinito di volte
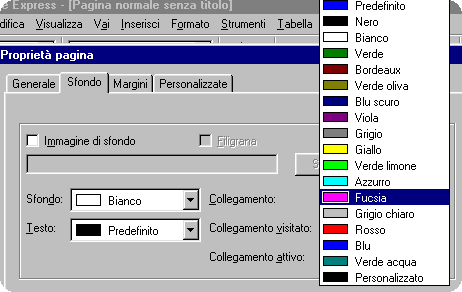
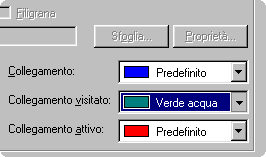
Tutte le altre caselle di scelta colore danno la
possibilità di scegliere tra alcuni colori oppure di
personalizzarli

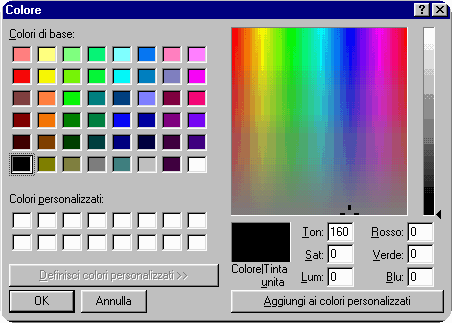
Per scegliere il colore, premere il sinistro e tenendolo premuto spostarsi sui colori, rilasciando
al colore scelto

Per scegliere il colore, andare col mouse su questo segno e spostarlo sul colore desiderato.
alzando o abbassando l'indicatore di destra si può determinarne l'intensità, si può anche
memorizzare il colore cliccando su AGGIUNGI AI COLORI PERSONALIZZATI ed apparirà
sulle caselle bianche a sinistra. Basta dare l'OK e quel colore verrà utilizzato per la funzione scelta.
Nella scelta dei colori per i collegamenti (le parole calde o link), fate attenzione affinché i colori
scelti non si confondano con il colore di sfondo.

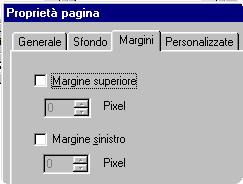
La scheda MARGINI consente di impostare i margini della pag. web, se non volete spazi
attorno alla vostra pagina spuntateli entrambi e lasciate il numero 0
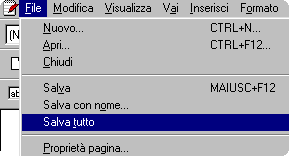
 L'opzione SALVA TUTTO è utile se si hanno
L'opzione SALVA TUTTO è utile se si hanno
diverse pagine aperte.

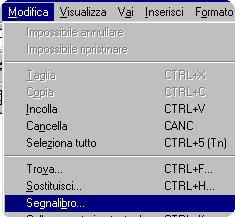
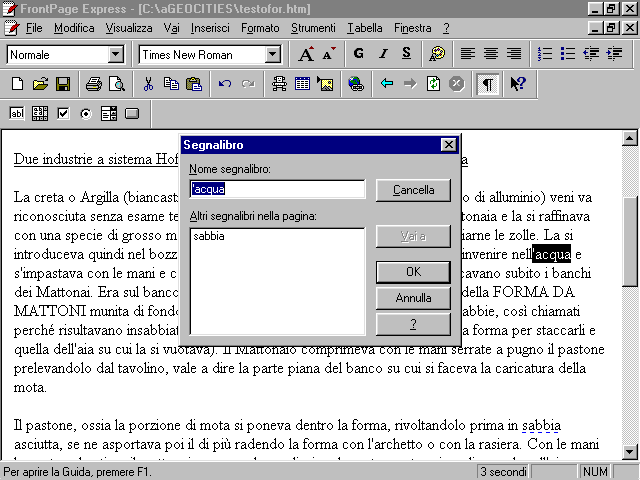
L'opzione SEGNALIBRO ci permette di inserire dei segnalibri all'interno delle pagine che possono servire come rimandi per i links

I segnalibro avranno una sottolineatura
segnalibro deve prima essere evidenziata

Osserviamo un po' la pagina:
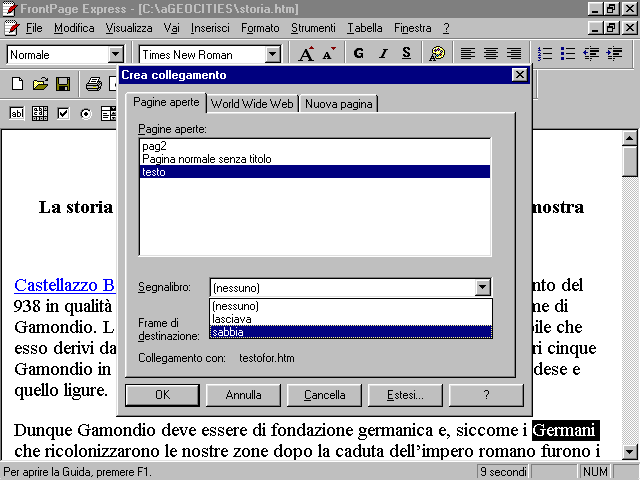
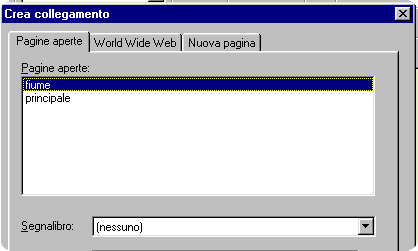
- sono nella modalità: CREA COLLEGAMENTO della parola Germani

Evidenziando una parola oppure un’immagine e premendo
CREA COLLEGAMENTO
Si possono creare collegamenti con PAGINE APERTE, WWW, NUOVA PAGINA

In questo caso si è creato un collegamento con una pagina già aperta che si chiama mattoni
![]()
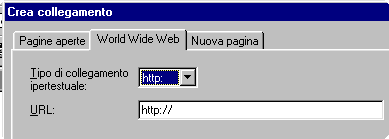
Per il WWW occorre scegliere il tipo di collegamento ipertestuale, se file, ftp, mailto,…
e quindi digitare l’indirizzo web nell’apposita casella

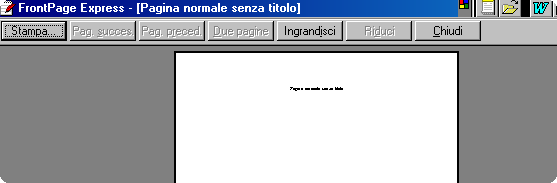
Proseguendo nell’analisi dei menù troviamo in FILE – ANTEPRIMA DI STAMPA

Che ci permette di vedere come sarà la pagina per la stampa:
vi sono pochi comandi:

STAMPA
PAG.PRECEDENTE E SUCCESSIVA
DUE PAGINE
INGRANDISCI E RIDUCI
CHIUDI: per tornare al programma Fpex
INVIA: spedisce la pagina attiva per posta
elettronica
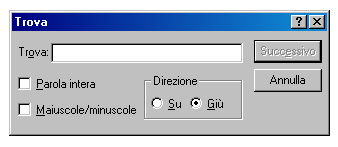
Passando al menù MODIFICA troviamo alcuni comandi che già conosciamo e TROVA
 Che serve per trovare le parole segnate
Che serve per trovare le parole segnate
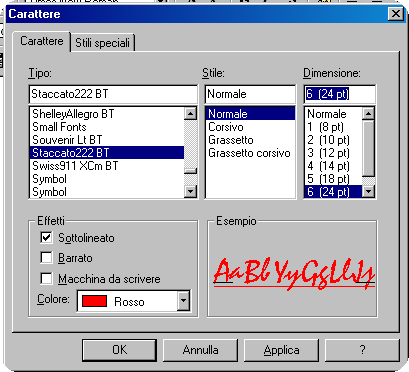
Quindi abbiamo PROPRIETA’ CARATTERE che serve a definire tutte le proprietà del carattere che utilizziamo, questa finestra si può anche aprire con il tasto destro del mouse:
 PROPRIETÁ CARATTERE
PROPRIETÁ CARATTERE

Tipi di carattere
e visualizzazione
Effetti e colore del carattere
Dimensioni
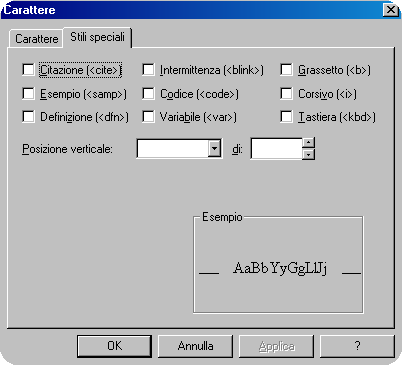
In questa scheda si impostano alcuni caratteristiche

![]()
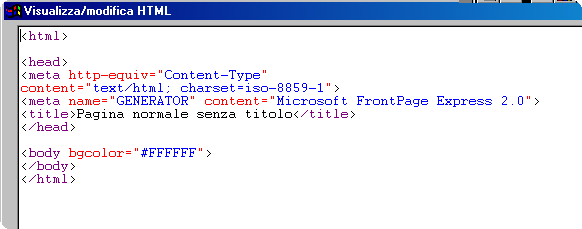
VISUALIZZA
Con visualizza possiamo entrare nella modifica del linguaggio HTML

HEAD
BODY
![]()
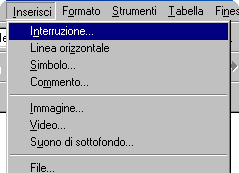
INSERISCI
 Inserisci INTERRUZIONE
Inserisci INTERRUZIONE

Spuntando STANDARD corrisponde al comando <br> (break) in html e serve ad impostare una distanza tra le righe minore
![]()
Inserisci SIMBOLO
 Serve ad inserire dei simboli che non sono compresi nei normali caratteri
Serve ad inserire dei simboli che non sono compresi nei normali caratteri
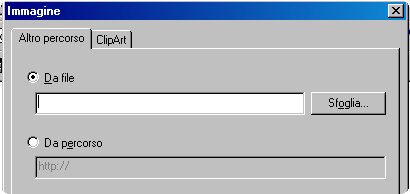
Inserisci IMMAGINE
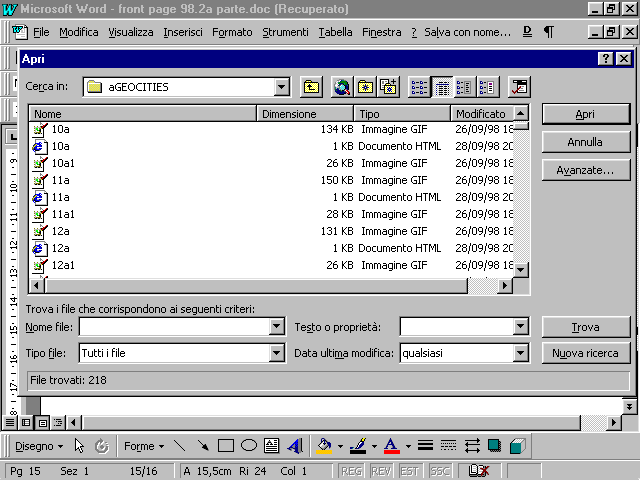
 Con inserisci immagine abbiamo due schede: ALTRO PERCORSO con due possibilità: 1/ inserire un’immagine da file ( ricordiamoci che deve avere l’estensione .gif oppure .jpg) ; 2/ oppure da percorso e dobbiamo inserire l’url. Probabilmente useremo la prima, la quale, premendo SFOGLIA, ci aprirà un finestra per cercare l’immagine che vogliamo inserire (mi raccomando di creare una cartella dove immettere tutte le immagini che vogliamo utilizzare e in cui salveremo le pagine che abbiamo creato, questo perché nel momento in cui pubblicheremo sul www la nostra pagina il programma andrà a cercare le immagini sul nostro sito e se avremo dato un indirizzo diverso non le troverà)
Con inserisci immagine abbiamo due schede: ALTRO PERCORSO con due possibilità: 1/ inserire un’immagine da file ( ricordiamoci che deve avere l’estensione .gif oppure .jpg) ; 2/ oppure da percorso e dobbiamo inserire l’url. Probabilmente useremo la prima, la quale, premendo SFOGLIA, ci aprirà un finestra per cercare l’immagine che vogliamo inserire (mi raccomando di creare una cartella dove immettere tutte le immagini che vogliamo utilizzare e in cui salveremo le pagine che abbiamo creato, questo perché nel momento in cui pubblicheremo sul www la nostra pagina il programma andrà a cercare le immagini sul nostro sito e se avremo dato un indirizzo diverso non le troverà)
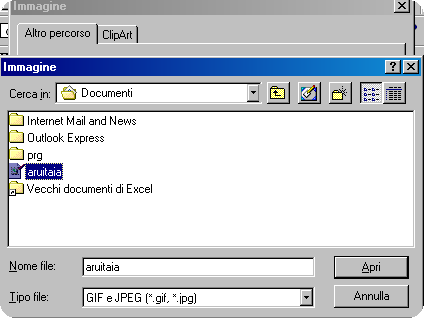
 Selezioneremo l’immagine che desideriamo immettere e con APRI apparirà sulla pagina che striamo creando
Selezioneremo l’immagine che desideriamo immettere e con APRI apparirà sulla pagina che striamo creando
Cliccando col destro sull’immagine, apparirà un menù in cui sceglieremo PROPRIETÁ DELL’IMMAGINE:
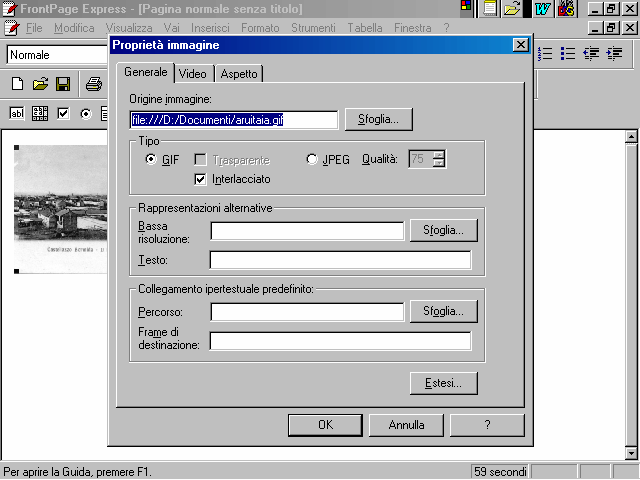
 Ci apparirà questa finestra con diverse schede
Ci apparirà questa finestra con diverse schede
GENERALE

Da dove viene l’immagine
Il tipo
Il testo da immettere che apparirà mentre l’immagine si sta caricando (vi consiglio di mettere un nome breve e l’indicazione in Kb della dimensione)
I collegamenti ipertestuali che possiamo anche mettere in un secondo tempo
È possibile anche inserire una immagine con una risoluzione minore in modo che appaia più velocemente prima dell’immagine che desideriamo far vedere.
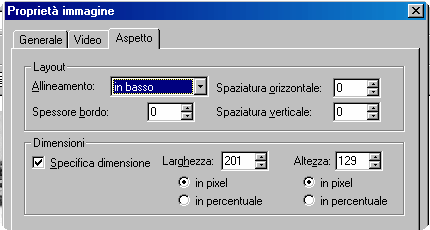
Nella scheda ASPETTO possiamo scegliere tra diversi attributi:

Inserisci SUONO DI SOTTOFONDO
 Ci apparirà la finestra solita di scelta in cui evidenzieremo il file .waw oppure .mid che ci servirà per udire la musica che accompagnerà la visione della nostra pagina, è anche possibile creare dei collegamenti a file musicali così da creare una piccola raccolta di dischi. L’impostazione del numero di volte (loop) da ripetere il brano è dato da FILE – PROPRIETA DELLA PAGINA – SUONO DI SOTTOFONDO
Ci apparirà la finestra solita di scelta in cui evidenzieremo il file .waw oppure .mid che ci servirà per udire la musica che accompagnerà la visione della nostra pagina, è anche possibile creare dei collegamenti a file musicali così da creare una piccola raccolta di dischi. L’impostazione del numero di volte (loop) da ripetere il brano è dato da FILE – PROPRIETA DELLA PAGINA – SUONO DI SOTTOFONDO

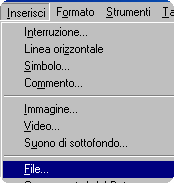
con Inserisci FILE

Possiamo includere qualsiasi file di testo nella pagina
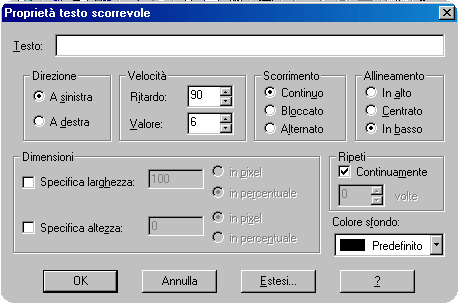
Inserisci TESTO SCORREVOLE
Si apre la seguente finestra in cui possiamo specificare:

Il testo
Il tipo di scorrimento
La direzione l’allineamento
La velocità
Le dimensioni Il colore di sfondo
Il tipo di ripetizione
![]()
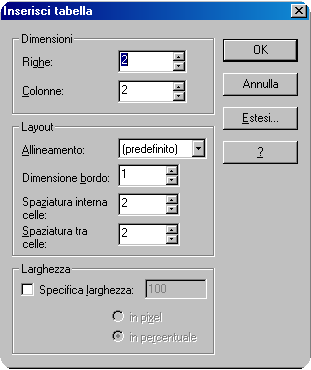
TABELLA
Inserisci TABELLA

Numero delle righe
Numero delle colonne
L’allineamento all’interno delle celle per il testo oppure per le immagini
I bordi
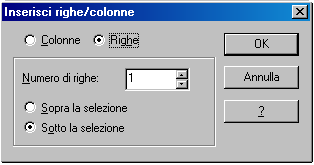
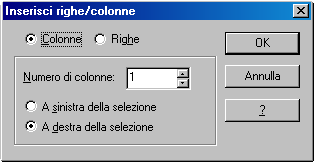
Tabella INSERISCI RIGHE / COLONNE
 Per le righe: quante e se sopra o sotto il cursore
Per le righe: quante e se sopra o sotto il cursore

Per le colonne: quante e se a destra o sinistra
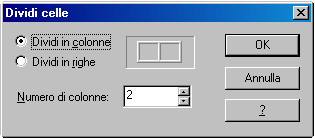
Le celle si possono ulteriormente dividere in colonne e righe con DIVIDI CELLE

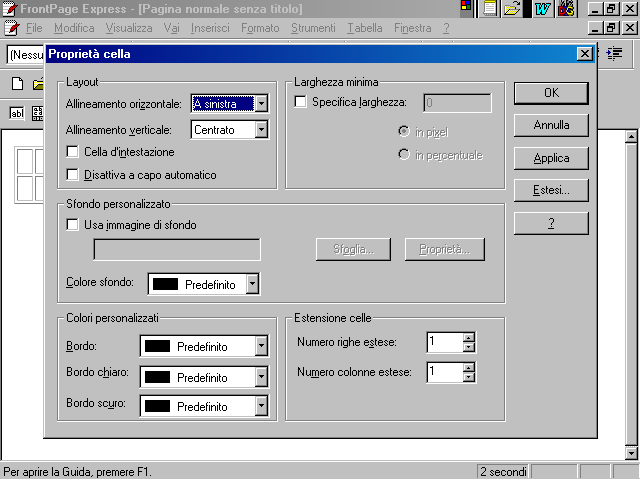
Con PROPRIETÁ DELLA CELLA si possono specificare gli attributi della cella:

Gli allineamenti
Lo sfondo
I colori del bordo
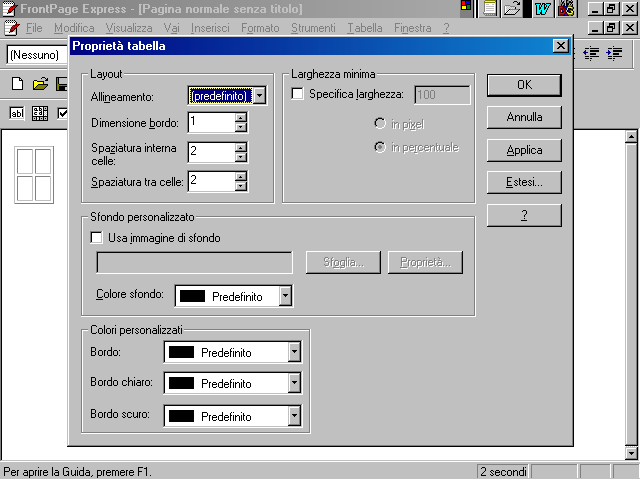
E anche per tutta la tabella con PROPRIETÁ TABELLA

|
Creare un ipertesto |
Per creare un ipertesto iniziamo a chiederci:
(questo serve per iniziare, è sempre possibile modificare l’aspetto, il numero delle pagine, le musiche, i colori….)
quindi si può preparare uno schema che riassuma graficamente i collegamenti.
Ora si devono preparare le immagini da utilizzare, passarle allo scanner e salvarle in formato .gif oppure .jpg ( le prime servono per le immagini con colori uniformi, in genere le clipart, le seconde per le immagini con colori sfumati, le fotografie), possibilmente già delle dimensioni che utilizzeremo:
Per quanto riguarda l’uso dello scanner e la manipolazione delle immagini vi rimando al capitolo seguente.
È necessario creare una cartella con un nome che rimandi all’ipertesto che stiamo approntando in cui salvare le immagini e le pagine in html:

Cartella contenuto (notare i file gif e html)

Ora possiamo aprire e dare un nome ad ogni pagina:
FILE – PROPRIETÁ DELLA PAGINA –PRINCIPALE ( il nome della pagina che ho
Scritto nella casella TITOLO è Principale)

Ora impostiamo lo sfondo e i colori dei collegamenti:

Quindi possiamo iniziare a costruire la pagina PRINCIPALE, con scritte, file, immagini, collegamenti (per comodità utilizzerò il mio sito web su Geocities e quello di un mio amico che sta costruendo una storia delle chiese di Castellazzo Bormida)

Possiamo ora creare i collegamenti evidenziando la parola, creando una nuova pagina con il titolo della parola stessa, cliccando sopra ed impostando il collegamento; ma andiamo per gradi vedendo i vari passaggi:
Per creare una nuova pagina, clicchiamo su FILE - NUOVO
 Apparirà una pagina bianca che chiameremo: FIUME (file – proprietà della pagina ),
Apparirà una pagina bianca che chiameremo: FIUME (file – proprietà della pagina ),
poi OK e riduciamo la pagina al fondo con la lineetta in alto a destra.
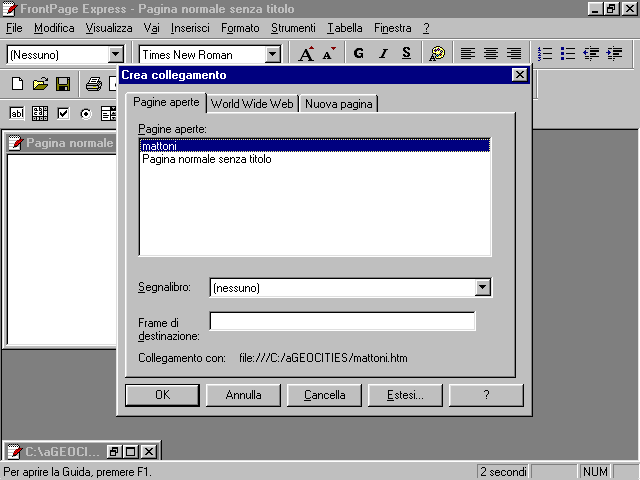
Ora andiamo su PRINCIPALE evidenziamo la parola fiume e premiamo L'ICONA crea collegamento:
 Ora la scheda PAGINE APERTE (perché la pagina a cui dobbiamo collegarci l’abbiamo
Ora la scheda PAGINE APERTE (perché la pagina a cui dobbiamo collegarci l’abbiamo
già creata), evidenziamo la pagina FIUME e OK:


Quindi premiamo COME FILE
Vedremo la nostra cartella con la pagina web PRINCIPALE e ora con FIUME

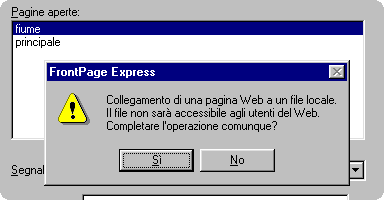
Apparirà il seguente messaggio che ci avvisa che la pagina non sarà visibile agli Utenti del web, ma noi clicchiamo su Sì.

HABEMUS COLLEGAMENTUM !!!!!!!!!
Proseguiamo creando tante pagine per altrettanti collegamenti (pagine bianche che riempiremo in seguito, ma ognuna già col suo nome e salvata nella cartella).
Possiamo ora movimentare un po’ la nostra pagina PRINCIPALE:
inseriamo come suono di sottofondo la canzone Marinella che avremo salvato nella cartella del nostro sito che ho chiamata aaaaa:
andiamo in FILE – PROPRIETA’ PAGINA – scheda GENERALE e scegliamo con SFOGLIA il file .mid MARINELLA che avremo nella cartella aaaaa e spuntiamo CONTINUO per sentire il suono della canzone all’infinito:

Cambiamo lo sfondo: FORMATO – SFONDO – spuntare IMMAGINE DI SFONDO – SFOGLIA – cercare l’immagine (questa è: programmi – microsoft office – clIpart – sfondi - edera

Possiamo creare ora altre pagine collegate:
sempre con NUOVO – FILE – SALVA CON NOME – diamogli lo stesso nome del link per ricordarcela .
In questo caso ho creato le pagine: FIUME – STELLA – RE – BIANCO E ROSSO quindi ho creato il collegamento con CREA COLLEGAMENTO – PAGINE APERTE – ho evidenziato il nome della pagina che mi serviva – OK – SI, avrei potuto creare altre pagine, ma dato il testo della canzone ho preferito soprassedere!!

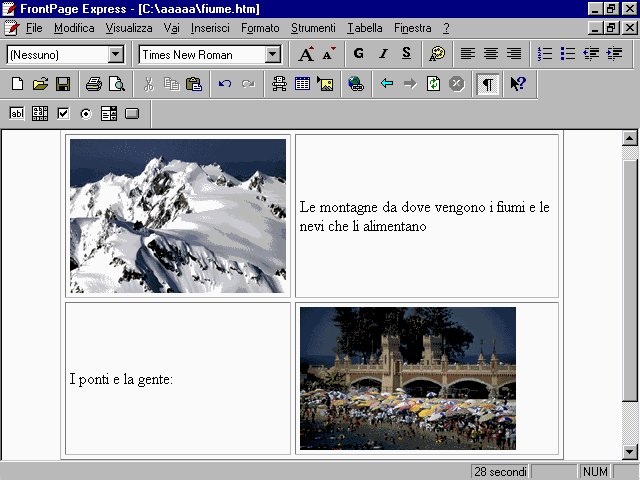
Andiamo ad aprire la prima delle pagine che abbiamo creato, fiume, e impostiamola secondo quello che abbiamo intenzione di evidenziare:
Come vedete le possibilità sono enormi ed infinite le variazioni, dipende unicamente dal tipo di lavoro che vogliamo affrontare.
In questo caso ho inserito due immagini prese da un CDrom che sono esemplificative del discorso che intendo portare avanti, ma mi viene già voglia di aprire un nuovo ipertesto sui monti ed un altro sui ponti nella storia, ………………...
Come per le connessioni che realizza il nostro pensiero non vi è fine all’ipertesto, è nostro compito che abbia un indirizzo e che sia utile all’attività didattica.

Penso che ormai potete andare avanti con le vostre gambe, vi offro questa bitmap come saluto, avrei voluto collegarlo ad un profumo, purtroppo non vi è ancora la macchina che permetta di farlo,
Ciao da Gianni.

INDIRIZZI
Il mio personale è il seguente
Gianni Casanova
Via Molino vecchio 2 -15073
Castellazzo Bormida - tel.:0131270264 (ricordatevi che alla sera sto navigando)
Su internet:
http://www.geocities.com/BourbonStreet/Bayou/6491
http://ecole.levillage.com/corinne
http://space.tin.it/scuola/gcasanov
http://members.xoom.it/castlas
Le email:
Copyright: tutto il materiale presente in questa dispensa può essere liberamente fruito da chiunque, l'unica avvertenza è che se si distribuiscono copie o estratti, in qualsiasi modalità prodotti, venga sempre indicato l'autore, le sue email e i suoi indirizzi web.